written by owen on 2023-Jan-01.
New year, new numbers, time to redesign the css again. It's like a ritual now. I got an early jump on the 2023 css in december. Changed it about 5-6 times before I settled on the current one. Tried to take inspiration from fashion websites but half of them stopped updating in 2019-20. I can't imagine how websites that are so popular just stop updating because they are not getting a billion views - people in the comments be like where at?
So what did I do last year 2022? Wrote 3 articles. One of which was about an update I did to a game I wrote. I think I spent 6 months on that C code - on and off - but it was fun. I fixed some bugs in the news website; some feeds are checked twice if the xml lib fails on the first try, also fixed some issues with the cronjob which runs every 6 hours now but it still errors out 50% for some odd reason.
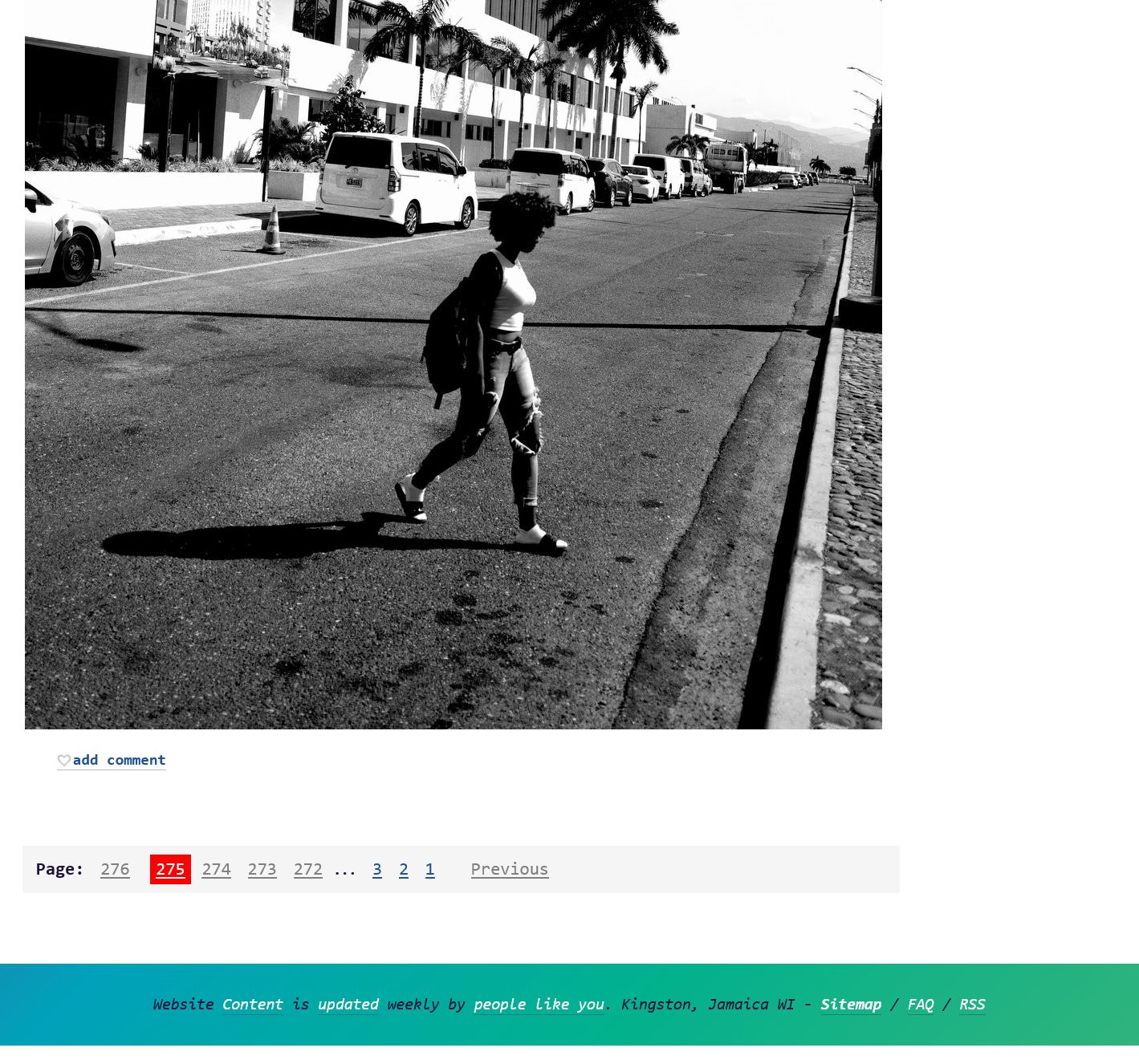
I took a lot of photos last year which is probably why my writing suffered but it's been all street photography all day. Out of 365 days I took pictures for 239 days. On the website I posted 176 items with 779 photos and only got 13 comments. On IG I have 2,305 posts and 274 followers. IG is such a waste of time, the only caveat is that I can just throw up images on there with much consideration.I think I am posting far too many pictures so I am going to curate more this year meaning less posts but more quality. This might mean more time molling over which pictures to choose but I will see how it works out.
All the best for the new year.
Patches
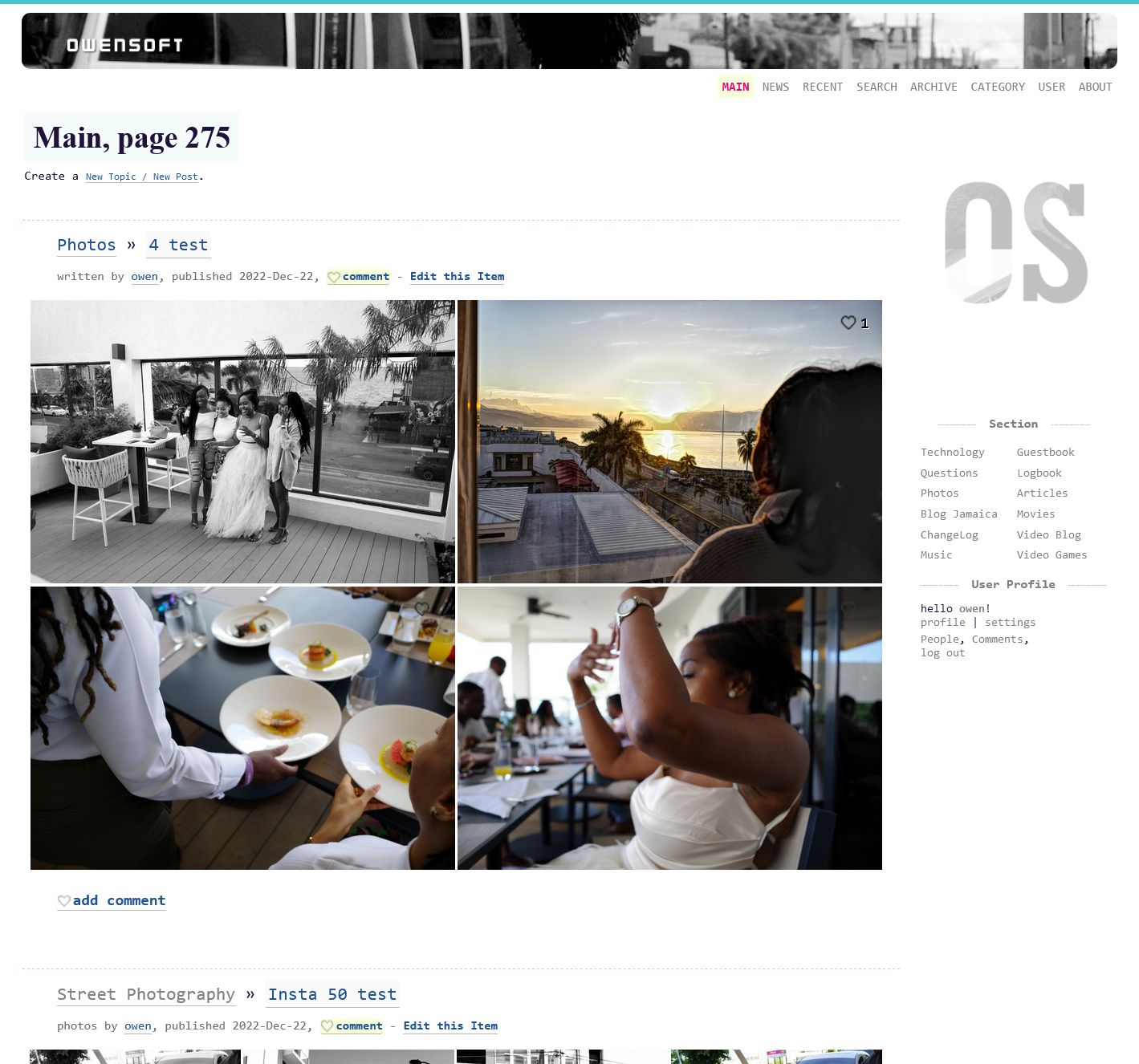
On a permanent link page the masthead is hidden to save space at top.
- On Page 2 or greater the sidebar is moved to the bottom to make pictures larger and the masthead is hidden.






permanent link. Find similar posts in ChangeLog.
comments
Comment list is empty. You should totally be the first to Post a comment or feature request.