written by owen on 2015-Apr-23.
Bug
Apparently coding multi file uploads is not without its fair share of problems. Found a bug in the on iPads which caused me to lose madbull's post. Fixed that in the dead of the night because I could not sleep. I had to check if the file name is the same and added a number to it make each file unique. Not too much work. Unfortunately MB's pictures could not be recovered.
Here is a snippet of php;
//4/23/2015 11:43 PM ipad bug with all the multi-upload files..
//... being the same 'image.jpg' name, security feature?
if($value['file_name'] =='' ) //I did not specify a file name
if( file_exists($tdf) ) //test if file is already there
for($i=1; $i<20; $i++){
$new_name= $i.'_'.$f['name'];
$tdf = file_remove_end_slash($td) . '/'. $new_name;
if(!file_exists($tdf)) {
$f['name'] = $new_name;
break; //file is not already there so use this
}
}
CSS and media queries
Also I spent a bit of time working on the image grid layouts for smartphones, huge screens and regular monitors. Big monitors still need some work. Everything really does look prettier on an iPad.
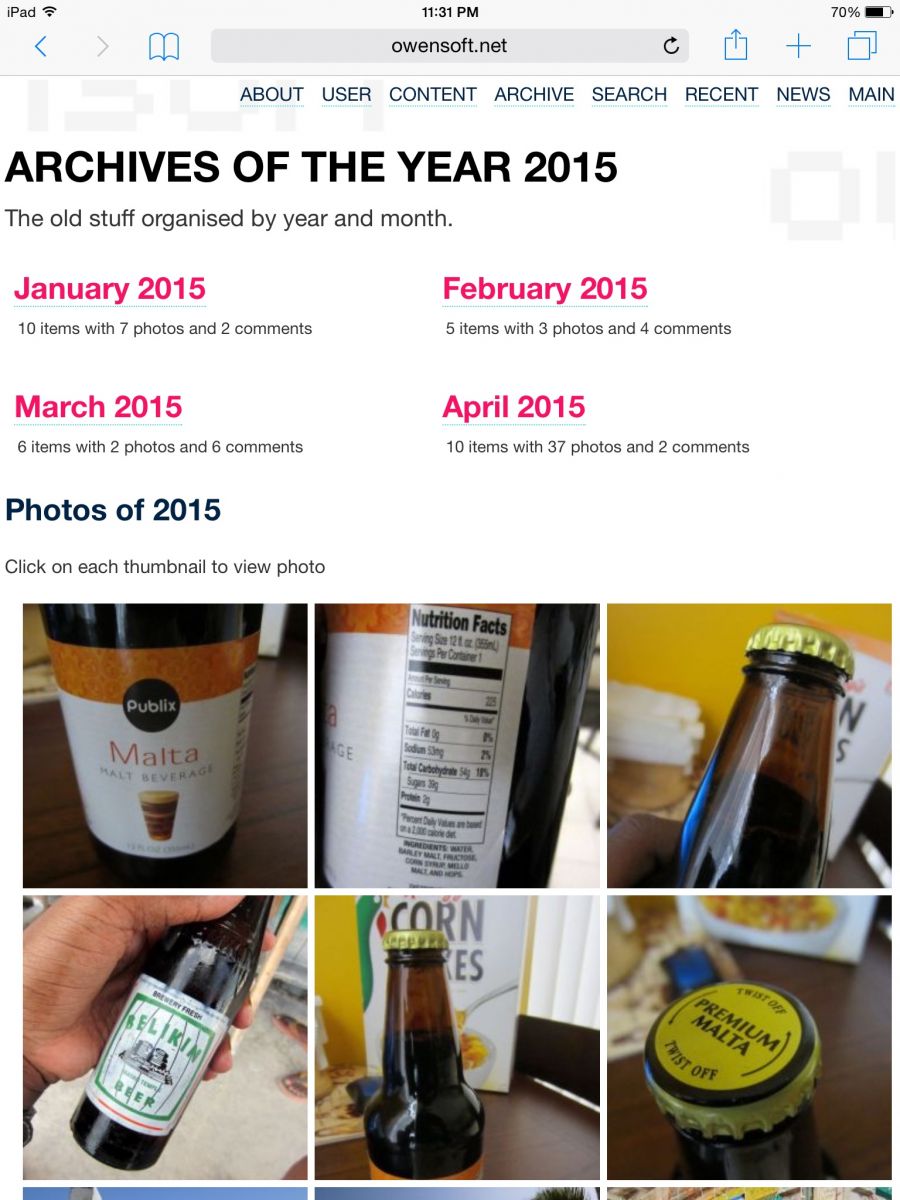
Pro tip; If you click on a thumbnail it will pop to full size. All pictures are now 900x900 unless they old.
For backward compatibility sake the CSS for the image galleries is stored in a separate file so that I would not have to update the 30+ old legacy style sheet files that I had previously created. Of course it all works and degrades well in IE 6 and Netscape. CSS is truly a mini language that requires thought and practice or bootstrap.
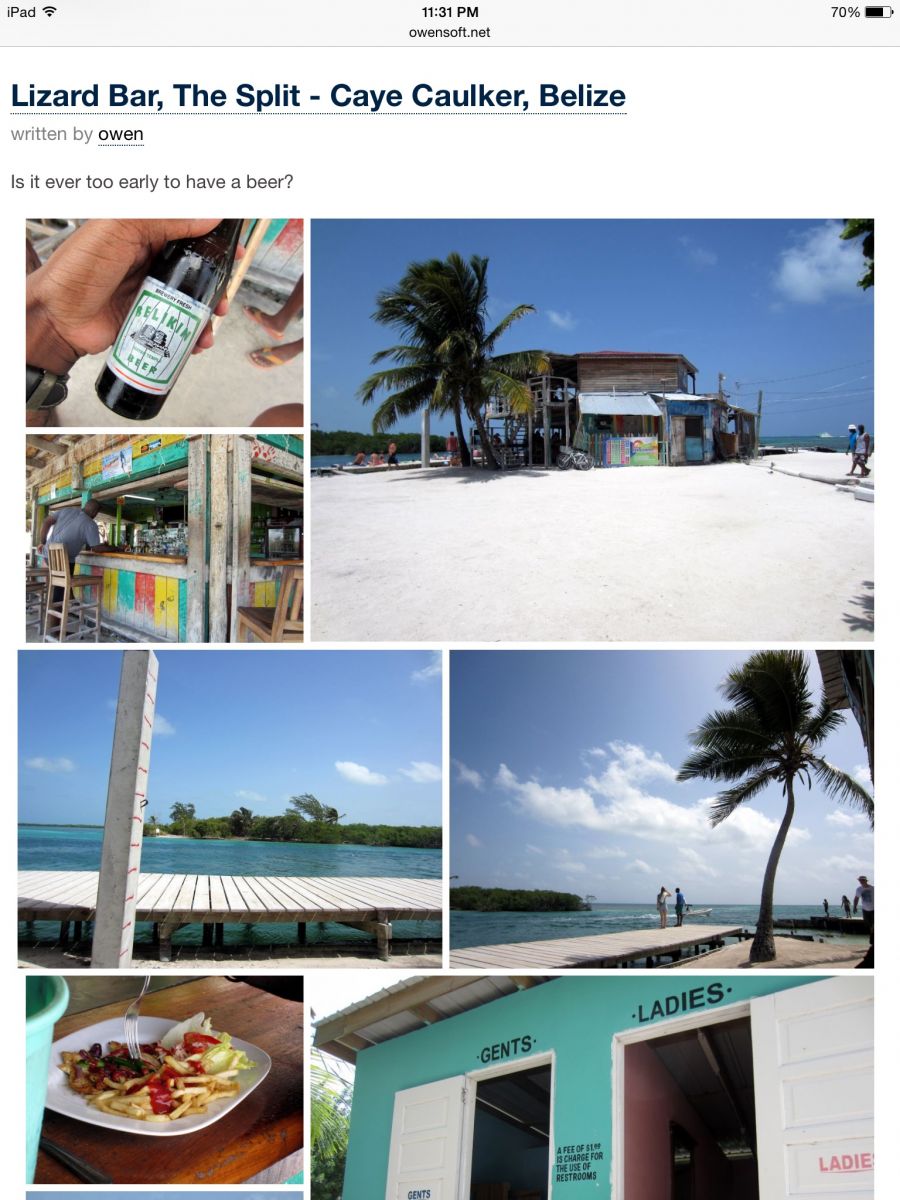
Screenshots
Screenshots below are from an IOS 8.1.2 ipad of blog posts 2157 and 2159 and the archive and home page.




permanent link. Find similar posts in ChangeLog.
comments
Comment list is empty. You should totally be the first to Post a comment or feature request.